短時間で効果的に! ユーザーストーリーマッピングワークショップの実施レポート
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
少なくとも我々の部署では開発手法としてスクラムを採用することが多く、その導入部分で親和性の高いユーザーストーリーマッピングを活用することがあります。
ユーザーストーリーマッピングのやり方そのものは、初めてでも見よう見まねでもなんとか実施が可能です。
しかし、単発で終わることが多く、なかなか「慣れた」と言える状況にはなれません。またストーリーの書き出し方をじっくりと考えてみたり、参加者同士の知見を共有したりといった機会も限られています。
そこで案件に関係ない練習の場を用意して、理解を深めて活用してもらえればいいのではという思いから、ワークショップを企画・実施しました。
準備
参加者の募集
やります!といって集まらなかったときのショックが大きいので、Slackで部内の興味度合いを確認しました。
10名以上のリアクションがあったので、その方々の予定を考慮して、いくつかの開催日時をピックアップ。参加申込のアンケートで参加希望日の選択と、ユーザーストーリーマッピングの経験値を答えてもらいました。(「普段から自身がリードしてよく使っている」〜「これから始める」の7段階)
最終的に参加希望者は12名集まり、経験値を考慮しながら2グループに分けました。
実施方法の検討
理想的には、できるだけ時間をとってワークショップを実施したいところです。
ユーザーストーリーマッピングを実施する前に、さまざまなフレームワークを用いて、プロダクトに関する共通認識を形成したり、ユーザーインタビューといったインプットを実施するのが通例です。
しかし、参加者は別々のプロジェクトに参加しているため、なかなか都合がつきません。そのため、インプットの前段を省いてユーザーストーリーマッピングにフォーカスし、最大1.5時間として計画を進めました。
テーマ選定
事前のインプットを省くため、テーマはToDoアプリとしました。
「ToDoアプリとはどういうものか?」は、少なくとも概念は知っておりそのものの説明は不要、しかし細かな部分は個々で認識が異なり、対話をして共通認識をつくることができそう、という意図です。
ちなみに参加者が普段使っているアプリや、現在参加しているプロジェクトのプロダクトなども候補にありました。お互いの仕事を垣間見る良い機会になりそうでしたが、説明する時間を考えて見送りました。
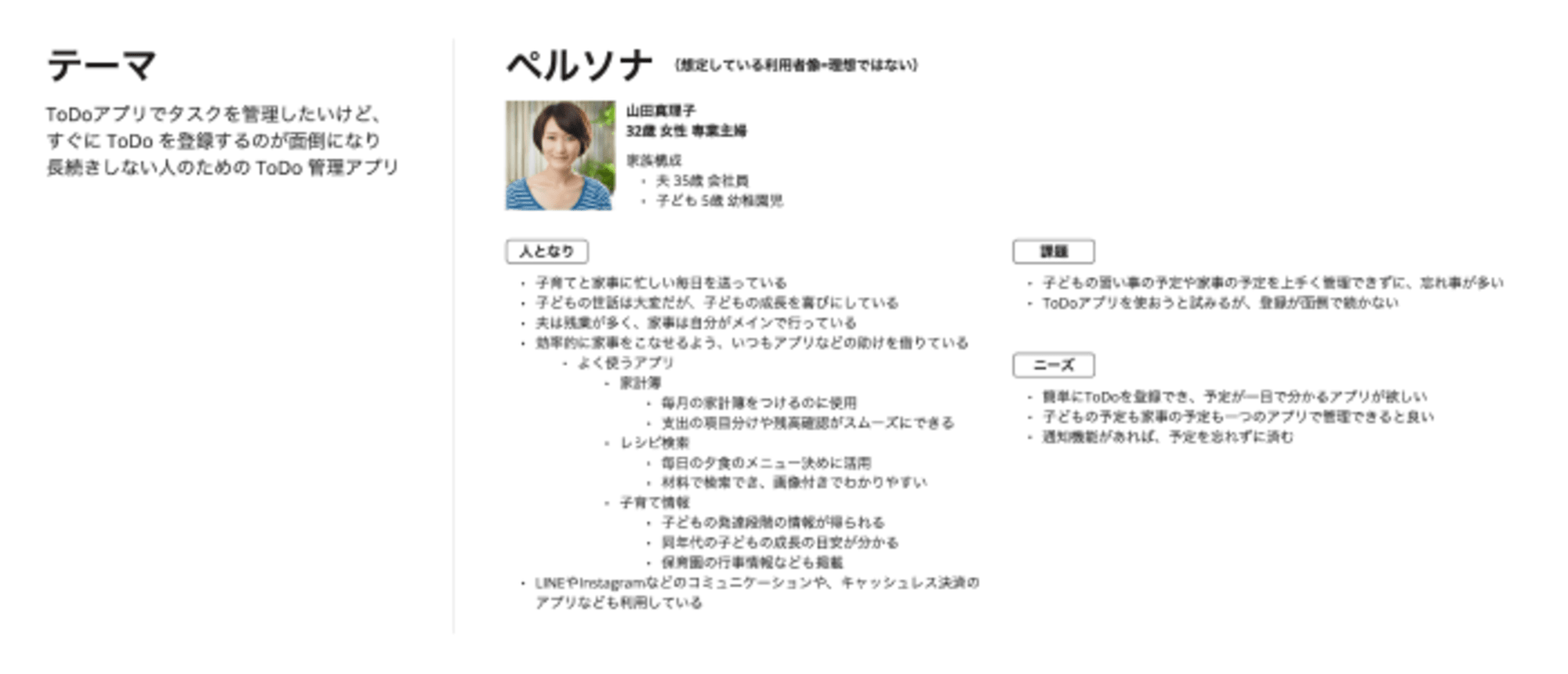
ペルソナ設定
このままでは、進めるにあたっての判断基準が「自身」となってしまうため、ペルソナを設定しました。
今回は簡単なプロフィールとその人が持つ課題を設定し、細かな内容はChatGPTで膨らませ、画像もAdobe Fireflyで生成しました。

作成したペルソナ
資料の作成
今回はオンラインで実施するため、説明資料やペルソナ・テーマ、メインコンテンツであるワークショップの場所をMiroで作成していきます。

ユーザーストーリーマッピングの簡単な説明資料をMiroで作成
Miroにはユーザーストーリーマッピングのテンプレートがありますが、初見では操作に気を取られてしまいそうだったため、付箋を貼り付けたり移動させたりする方式で進めることにしました。
アジェンダ
最終的なアジェンダは次のようになりました。
- ユーザーストーリーマッピングについて
- テーマとペルソナの説明
- ユーザーストーリーの書き出し
- ストーリーの整理(フロー・分割・統合・優先度)
- MVPの決定
ワークショップ振り返り
実施結果
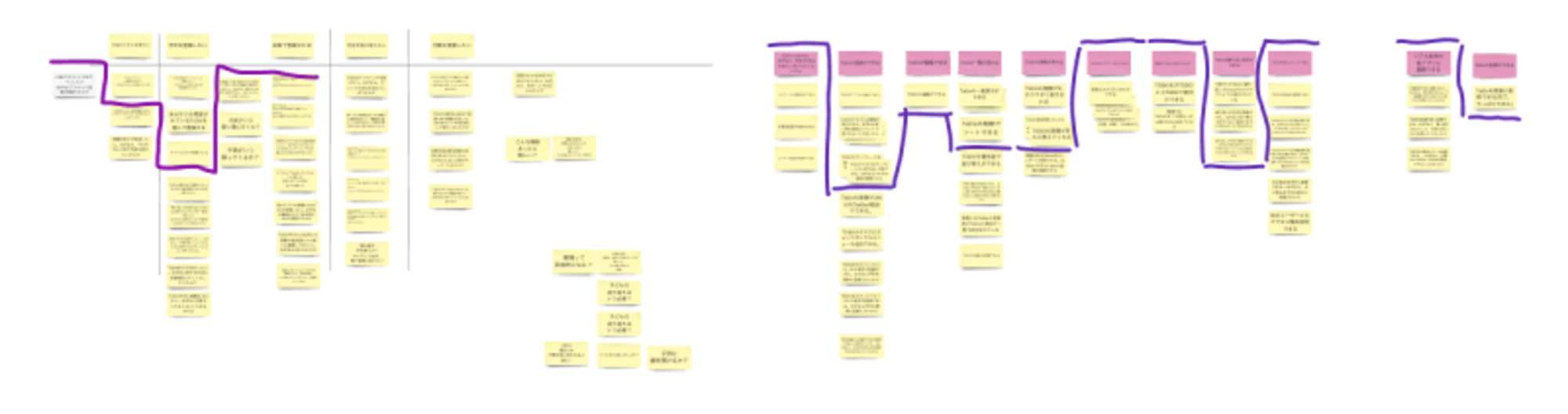
2グループでワークショップを実施しました。

できあがった2グループ分のユーザーストーリーマッピング
1組目はMVPを決めきれずにタイムアップ(みんなすまんかった)、2組目は若干タイムオーバーはしたものの、より明確にMVPを決められました。両グループとも活発な議論が行われ、参加者の積極的な姿勢が見られました。
課題と改善点
ToDoアプリという題材でしたが、「よくあるToDoアプリ」にしてしまうと、そもそもペルソナの課題を解決できないのでは? という当然の疑問が生まれ、そのやり取りに時間を使いました。
本来こうして議論できることはよいことなのですが、今回は「体験するためのワークショップ」だったため、2組目はペルソナの課題解決は大切だけど、まずはToDoアプリってどんなんだっけ? という方向で割り切って進めました。
ユーザーストーリーを書き出しでは、目的と機能を書いてもらうようにしました。
ただ機能は割と思いつくのですが、目的も流れるように書けるかというと、そうばかりではありません。
ひとまず機能は書いてもらいつつ、目的はオプショナルにして、整理するときに「目的ってなんですかね?」と問い掛けるようにすれば、時間にもう少し余裕が持てたかなと思います。
参加者アンケート結果
事後アンケートでは「理解できた」「楽しめた」「役に立った」で5段階評価+自由記述にしました。
もっとも低かったのが、「理解できた」でした。ユーザーストーリーマッピングの概要を説明したのみで、あとは実際にやってみようスタイルだったため、評価にばらつきがありました。
「楽しめた」が高く、お客さんがいない状況でノビノビと試せたことが伺え、当初の目的であった「練習をする場」は達成できたのかなと思っています。
今後
アンケート結果でも「理解できた」の評価が低かった通り、短時間のワークショップでは、どうしても未消化な部分が出てくるため、次のようなことを考えています:
- ワークショップで未消化となった部分を解消するためのディスカッションの場を設ける
- ワークショップとは別に、そもそもユーザーストーリーマッピングってなんだっけの理解を深める機会をつくる
- 他プロジェクトの事例共有など、知見を広げる取り組みを検討する
今後もこうした活動を続け、UXデザインをもっと浸透させていきたいと思います。